Comment
오늘은 다양하고 재미있는 차트들을 그려 보는 날입니다.
막대 차트와 라인 차트는 가장 효과적으로 데이터를 표현할 수 있는 시각화지만, 그 외 다양한 시각화 역시 분석 목적에 따라 데이터를 표현하는데 좀 더 효과적일 수 있을 뿐만 아니라 풍성한 대시보드도 작성할 수 있습니다.
도넛 차트, 워터폴 차트, 범프 차트, 퍼널 차트, 간트 차트 만드는 법을 하나씩 배워 보고, 데이터에 대한 질문을 가장 잘 표현해 줄 차트를 활용해 보세요.
아래 파일을 다운로드 받으세요. (최신 버전 다운로드를 권장합니다.)
V2020.1 이상 : DAY7-도넛차트,워터폴차트,범프차트,퍼널차트,간트차트_Start.twbx
DAY7 과제 내용
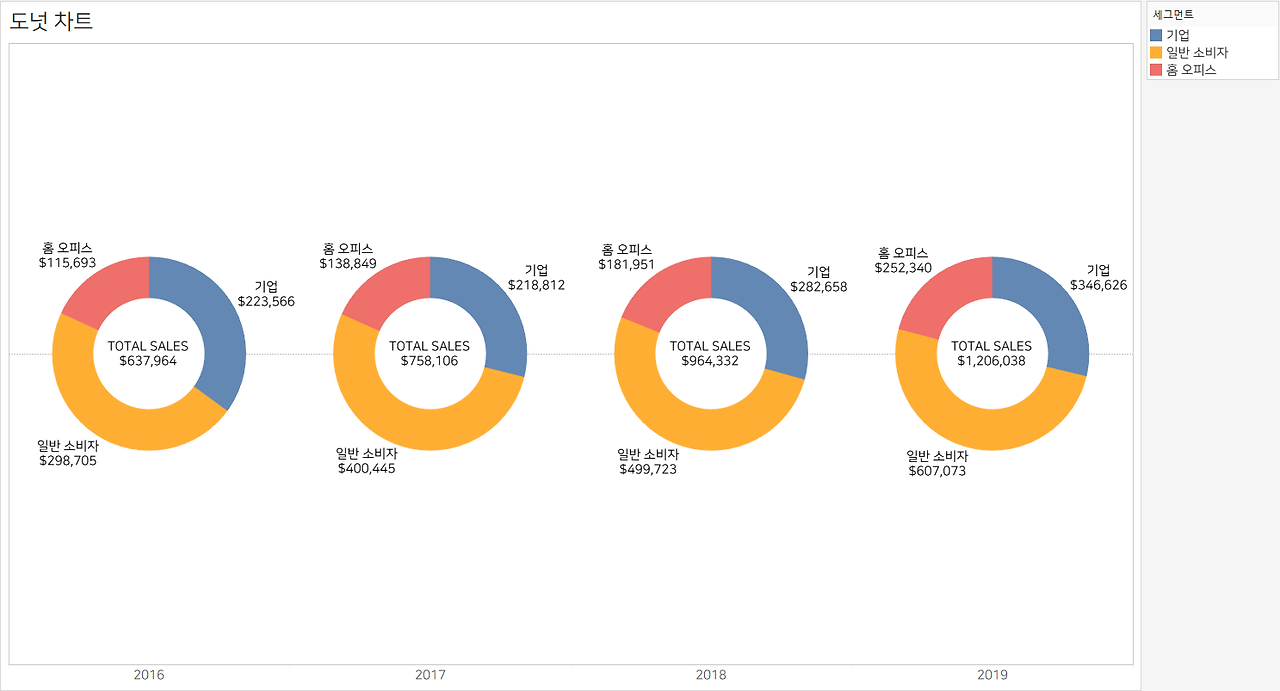
1. 도넛 차트
도넛차트는 각 데이터의 “비중”이 얼마나 되는지 표현하기 위한 차트 중 하나입니다.
2016년부터 2019년까지 연도 별로 슈퍼스토어의 고객세그먼트 별 매출 비중이 어떻게 바뀌었는지 살펴볼까요?
사용 Data : 슈퍼스토어 - 샘플

[시각화를 위한 HINT]
태블로에서는 아래와 같은 두 단계를 거쳐 도넛 차트를 만들 수 있습니다.
(1) 파이 차트를 만든다.
(2) 파이 차트보다 작은 크기의 원을 만들어 파이 차트와 겹쳐서 도넛 모양이 되도록 한다.
그럼 파이 차트 만들기부터 시작해 볼까요?!
(1) 파이 차트 만들기
파이 차트는 두 가지 방법으로 만들어 볼 수 있습니다.
1-1. “표현 방식” 사용
-
“주문날짜”, “세그먼트”, “매출”을 ctrl키를 누르고 동시에 선택해 주세요.
-
오른쪽 상단의 “표현 방식”을 클릭하면 세 개의 필드들의 관계를 잘 보여줄 수 있는 차트 종류가 활성화 됩니다. 그 중에서 파이 차트 모양을 선택해 주세요.
-
“년(주문 날짜)” 필드를 열 선반으로 이동하여 가로로 배열해 보아요.
1-2. 직접 마크 타입을 “파이 차트”로 지정하여 만들기
-
“년(주문 날짜)”필드를 열 선반에 놓아서 파이 차트를 만들 공간을 마련해 줍니다.
-
차트 타입을 “파이 차트”로 바꿔 주세요.
-
파이 차트의 색상은 “세그먼트”로, 각 파이의 크기는 “매출”을 기준으로 나누어야겠죠? 그에 따라 필드들을 마크 창에 가져다 놓아 주세요.
2. 도구모음의 화면 맞춤을 “표준”에서 “전체 보기”로 바꾸고, 마크 크기를 적당하게 키워 주세요.
3. “세그먼트”와 “매출” 필드를 레이블에 추가해 주세요.

파이 차트 혹은 도넛차트를 표현하실 때에는 레이블을 꼭 활용해 주세요!
-
사람은 각도에 대한 크기를 잘 구분하지 못한다고 해요. 2017년부터 2019년 까지의 매출 레이블이 없다고 한다면 각 세그먼트 별 매출의 크기를 정확히 구분할 수 있었을까요? 파이차트를 사용하실 때에는 추가 정보를 꼭 활용해 주세요.
(2) 파이 차트보다 작은 크기의 원을 만들어 파이 차트와 겹쳐서 도넛 모양이 되도록 만들기.
태블로는 위치나 길이를 표현하기 위해서 축(X축 또는 Y축)을 이용합니다.
그런데 파이 차트는 어떤가요? 축이 필요한가요?
파이차트는 집계 값을 각도의 크기로 나타내기 때문에 별도의 축이 필요하지 않습니다. 실제 파이차트를 살펴보시면 축이 존재하지 않죠. 히트맵, 워드 클라우드, 트리맵, 버블 차트 형태의 차트들 역시 집계 값을 크기로 표현하기 때문에 별도의 축이 필요하지 않습니다.
도넛차트를 만들 때, 파이 차트와 하나의 원을 합쳐 준다고 했었는데요.
두 개를 합쳐주기 위해서는 뭔가 “축”이라는 개념이 필요하겠죠. (앞에서 이중축을 사용해 보셨으니 어떤 느낌인지 아실 수 있으실꺼에요)
그래서!!!! 이럴 때 사용할 수 있는 방법이 바로 임의의 축을 하나 생성해주는 것입니다.
자주 사용되는 방법 중 하나는 MIN 함수를 이용하는 건데요. 아래서 좀 더 살펴보도록 할께요.
1. 기존에 만든 파이 차트에 MIN(0)으로 기준 축을 만듭니다.
-
행 선반 위의 빈 공간을 더블 클릭해 보세요.
-
계산식을 바로 입력할 수 있는 빈 알약이 생깁니다. 이렇게 간단한 계산식은 선반 위에 바로 입력할 수 있는데요. 여기에 MIN(0)을 입력해 주세요.
-
하나의 축이 생성되는 것을 보실 수 있나요?
2. 파이 차트와 합칠 원을 위한 축을 만들어줍니다.
-
방금 만든 행 선반 위 MIN(0) 옆에, 다시 한 번 더블 클릭한 후 MIN(0)을 하나 더 만들어 주세요.
-
마크 타입을 원으로 바꾸고, 색상에서 세그먼트를 빼고 흰색으로 지정해주세요
-
세부 정보에 있는 매출을 레이블로 이동시켜 주세요. (레이블을 편집하셔서 TOTAL SALES 라는 정보를 추가적으로 넣어주시면 더 좋을 것 같아요!)

3. 이중축으로 2개의 축을 합쳐주세요. 원의 마크 크기를 조정해서 도넛 모양을 만들어 주세요!
4. 축에서 마우스 오른쪽 버튼, 혹은 MIN(0) 알약에서 마우스 오른쪽 버튼 누르신 후의 “머리글 표시”를 해제하세요.
[다시 한 번 리마인드] 도넛차트를 이용하실 때는 레이블을 꼭 확용해주세요!
시각화에 레이블이 없다면, 연도별로 각 세그먼트가 차지하는 매출 비중이 얼마나 증가했는지 파이 크기로 비교하기엔 쉽지 않죠? 레이블은 이런 한계점을 도와줄 수 있습니다!
2. 워터폴 차트
워터폴 차트는 각 제품이나 연도, 단계와 같은 카테고리에 따라 누적 값과 기여도를 동시에 볼 수 있습니다.
이번 과제에서는 월 별 수익을 워터폴 차트 형태로 살펴봅니다.
사용 Data : 슈퍼스토어 - 샘플

[시각화를 위한 HINT]
1. 주문 날짜를 이용해서 불연속형 “월”을 열 선반에 위치 시킵니다.
2. “주문 날짜” 를 연도 기준으로 필터를 걸어 2019년 값만 살펴보도록 합니다.
3. “수익”을 행 선반에 놓아주세요.
현재까지 시각화를 통해서 월 별 수익 패턴을 살펴볼 수 있습니다! 하지만 워터폴 차트는 기본적으로 “누적”된 값을
기준으로 보여지는 거죠? 다음 단계에서 수익을 누적된 값으로 만들어 보도록 할께요.
4. “합계(수익)”에서 마우스 오른쪽 버튼을 누르고, 퀵 테이블 계산식을 이용해서 “누계”를 구해주세요.
4. “합계(수익)”에서 마우스 오른쪽 버튼을 누르고, 퀵 테이블 계산식을 이용해서 “누계”를 구해주세요.
집계의 범위는 테이블 전체가 되어야겠죠?
5. 마크를 “간트 차트”로 변경해주세요.
6. 마크의 크기를 “수익”으로 표현해 주세요!!!
7. 그런데 모양이 조금 이상하지 않나요? 워터폴 차트에서 크기가 아래쪽으로 표현되어야 제대로 된 모양이 나올텐데요.
크기에 추가되어 있는 “합계(수익)”을 더블 클릭 하시고, 맨 앞에 “-”를 입력해 주세요!
수익 값을 마이너스로 바꿔주고 막대의 방향을 바꿔주는 것이랍니다~
8. 좀 더 명확하게 값을 보기 위해서 마크의 색상도 “수익”으로 표현해주세요.
9. 결과를 확실히 보기 위해서 “분석”탭에 가셔서 “총계”를 행 총합계에 드래그 해주세요.
10. “제품 중분류” 필터를 거셔서 “미술용품”을 선택해주세요!
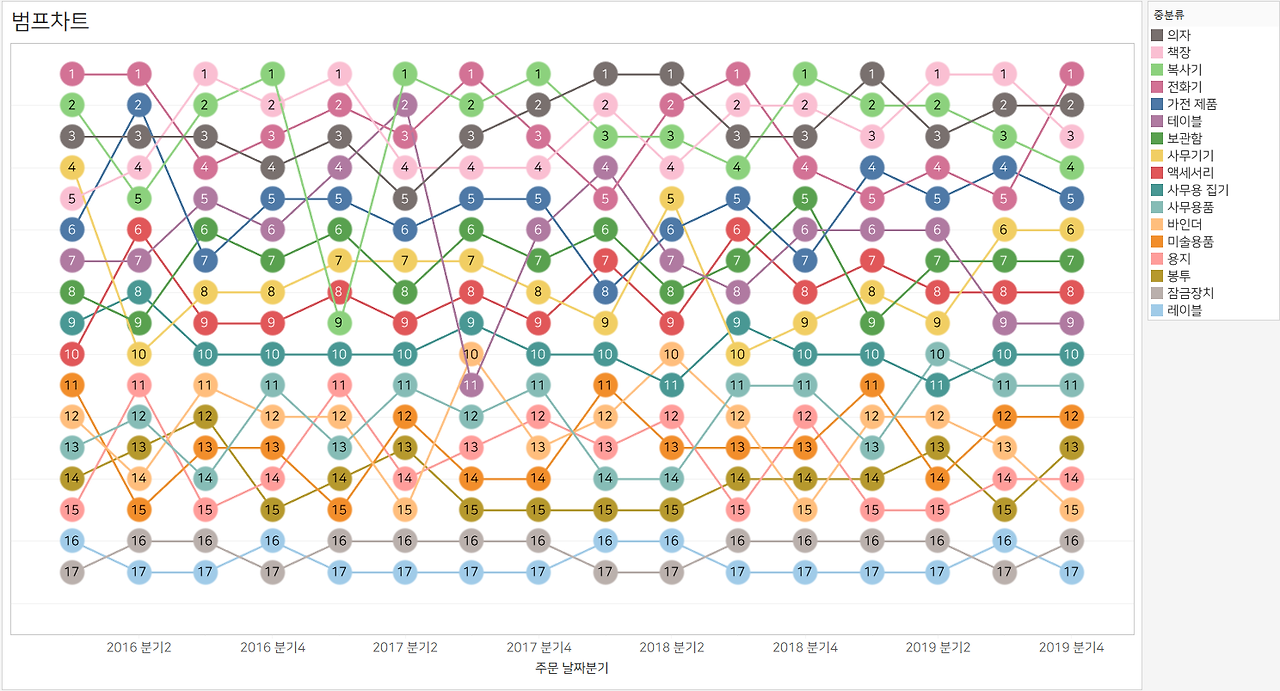
3. 범프 차트
범프 차트는 시간에 따른 “순위” 변동을 나타낼 때 효과적인 차트입니다.
분기별 판매 상품 순위 변동을 차트 형태로 살펴봅니다.
사용 Data : 슈퍼스토어 - 샘플

[시각화를 위한 HINT]
태블로에서는 아래와 같은 두 단계를 거쳐 범프 차트를 만들 수 있습니다.
이번에도 1번 도넛 차트와 마찬가지로, 두 개의 뷰를 만든 후 “이중 축”을 통해 하나로 합쳐 주는 원리랍니다.
(1) 순위를 라인 차트로 표현한다.
(2) 순위를 원 마크 타입으로 표현한 후 이중 축으로 라인 차트와 겹쳐준다.
도넛 차트와는 달리, 범프 차트는 “순위”를 나타내기 때문에 이를 위해 테이블 계산식을 쓰는 단계도 필요합니다.
하지만 우리는 이미 많이 연습했으니 할 수 있겠죠?
그럼 시작해봅시다!
(1) 분기별 제품 판매 순위를 라인 차트로 표현
1. 일단 순위를 볼 단위가 될 “분기”를 열 선반에 추가해 봅시다. (연속형 “분기”가 좋겠네요)
2. “매출” 필드를 행 선반에 추가하고, “중분류”별로 색상을 구분해 주세요.
3. 행 선반 위의 “합계(매출)” 필드에서 “퀵 테이블 계산 > 순위”를 선택해 주세요.
4. 다시 한 번 행 선반 위의 “합계(매출)” 필드를 선택하고 “다음을 사용하여 계산 > 중분류”를 선택해 주세요.
첫 번째 | 여기서 잠깐!!! 왜 이 단계가 필요할까요?
순위는 언제나 상대적인 것이기 때문에 계산을 할 기준이 필요합니다.
중분류를 기준으로 계산을 하라고 지정해 주었을 때와, 그렇지 않았을 때의 라인 그래프가 어떻게 다른지 비교해 보세요. 그리고 “다음을 사용하여 계산”에 있는 다른 항목들은 어떤 의미가 있을지도 생각해 보아요.
5. 왼쪽의 축을 마우스 우클릭하여 “축 편집 > 눈금 > 반전” 을 체크해주세요.
두 번째 | 여기서 잠깐!!! 왜 이 단계가 필요할까요?
보통 측정값(ex. 매출, 수익 등)의 라인 차트는 내림차순으로 축이 설정되는 것이 일반적입니다.
하지만 우리는 보통 1등부터 순위를 보고 싶어하는 본능이 있죠?
그래서 축을 반전시켜서 오름차순으로 볼 수 있게 하는 것이랍니다.
자 이제 라인 차트는 완성이 되었으니, 각 지점마다 원을 만들어서 순위를 써 볼까요?
(2) 이번에는 위와 같은 내용을 라인 차트가 아닌 원 모양 마크 타입으로 표현한 후 이중 축으로 합쳐줍니다.
1. 행 선반 위의 “합계(매출)” 필드를 ctrl키를 누른 채 클릭하고 옆에 드래그 앤 드롭하여 복제해 줍니다.
위에서 만든 라인 차트가 두 개로 복제되었습니다.
2. 두 번째 “합계(매출)” 필드의 마크 타입을 원으로 바꿔 줍니다. 크기도 알맞게 조정해 주세요!
3. 레이블을 클릭하여 “마크 레이블 표시”에 체크해 주고, 각 레이블이 원의 가운데에 오도록 정렬해줍시다.
4. 행 선반 위의 두 번째 “합계(매출)” 필드에서 마우스 우클릭하여 이중축 설정을 해주세요!
5. 두 개의 축 중 아무 축이나 마우스 우클릭하여 “축 동기화”를 해주세요.
(아니면, 이중축으로 만든 축을 반전시켜 주셔도 됩니다!)
6. 레이블 색상과 원 크기를 조정하여 시각화를 다듬어 주세요.
4. 퍼널 차트
사용자의 단계별 이탈율 혹은 전환율을 보여주는 퍼널 차트를 작성해 봅시다.
앱 impression (노출)부터 install (설치)까지 상황을 퍼널로 시각화 해봅니다.
사용 Data : Apple Ads Report
[시각화를 위한 HINT]
측정값과 측정값 이름을 통해 여러 개의 측정값을 시각화 합니다.
1. “측정값”을 열 선반에 가져다 주세요.
2. “측정값 이름”을 행 선반에 가져다 주세요.
3. “측정값 이름”을 필터에 가져다 놓고 필요한 측정값만 선택해주세요. (Impressions, Taps, Installs)
4. 화면을 “전체 보기”로 변경해주세요.
5. Impressions, Taps, Installs 순으로 액티비티가 발생하니 측정값의 순서를 변경해 주세요.
6. 마크의 형태를 영역으로 변경해주세요.
7. 퍼널의 반쪽이 완성이 됐네요. 이제는 느낌이 오시죠? 열 선반에 있는 측정값을 Ctrl키를 누르신 상태로 옆으로
드래그 해서 복사해 주세요!
8. 왼쪽에 있는 퍼널을 돌려주면 우리가 원하는 깔때기 모양이 될 것 같습니다. 왼쪽 측정값의 축에서 “더블클릭” 후,
눈금에서 “반전”을 선택해 주세요.
9. 오른쪽 측정값 쪽에 레이블을 표시해주세요!
5. 간트 차트
매장 별 오픈 시간과 마감 시간, 영업시간을 한 눈에 살펴보는 시각화를 연습해 봅시다.
사용 Data = 스타벅스 매장 정보
이 과제에서는 몇 가지를 고려해 주셔야 해요.
(1) 영업시작시간 필드를 이용해 X축(열)이 “분”으로 표현되게 해주세요.
“분”은 “연속형”으로 나타내야 합니다. 동영상 ‘알약 모양 유형의 이해’ 강의 보셨죠?
(2) 시도 필터를 선택했을 때 해당되는 시군구 필터만 보이도록 해주세요.
(‘대화형 필터’ 동영상을 보시면 해결하실 수 있습니다!)
(3) 마크에 영업시작시간과 영업종료시간을 표현해주세요.
(마크 창에 있는 레이블에 영업시작시간과 영업종료시간을 추가하고, 레이블을 편집해주시면 됩니다.
레이블 마크를 클릭하면 레이블 표현 방식과 정렬을 수정하실 수 있어요.)
[시각화를 위한 HINT]
1. 마크 형태에서 “간트 차트”를 선택해 주세요.
2. 매장명을 행에 놓고, 열에 “영업시작시간(분)”을 가져다 놓으면 조그마한 막대가 생깁니다.
그 막대는 매장 별 영업시작시간을 나타내는데요.
3. 막대의 “크기”를 영업시간으로 놓으면 각 매장 별 영업 시간을 확인할 수 있겠죠 !
1) 계산된 필드 만들기를 이용해 “영업 시간”을 만들어주세요.
2) DAY2에는 DATEDIFF 함수를 이용해서 단순히 “시간"을 기준으로 차이를 계산했었는데요.
태블로에서는 두 시간의 차이를 계산할 때 함수를 이용할 수도 있고, 시간 자체 값을 연산식에 바로 대입해 계산할 수도 있습니다.
[영업종료시간] - [영업시작시간]을 빼주면 되는거죠.
4. 계산식을 통해 만들어 놓은 ‘영업시간’을 크기에 놓아주세요.
3번 단계에서 만들어진 ‘영업시간’은 1일을 기준으로 환산된 값인데요.
해당 계산식에서 *24를 하면, 시간
해당 계산식에서 *24*60 하면, 분
해당 계산식에서 *24*60*60 하면, 초 수준으로 값을 확인할 수 있습니다.
'스터디스터디 > 태블로 23기 신병훈련소' 카테고리의 다른 글
| [8일차] 태블로의 집합 작업(set action) (0) | 2024.04.26 |
|---|---|
| [6일차] 과제 완료 (0) | 2024.04.25 |
| 코호트 분석 (0) | 2024.04.25 |
| [6일차] 측정값의 집계 기준 - 시각화의 세부 수준 또는 뷰의 수준 (0) | 2024.04.25 |
| [6일차] 고급 계산 (0) | 2024.04.25 |



